Zking干货集丨这七个简单实用的UI设计技巧 你会了吗?
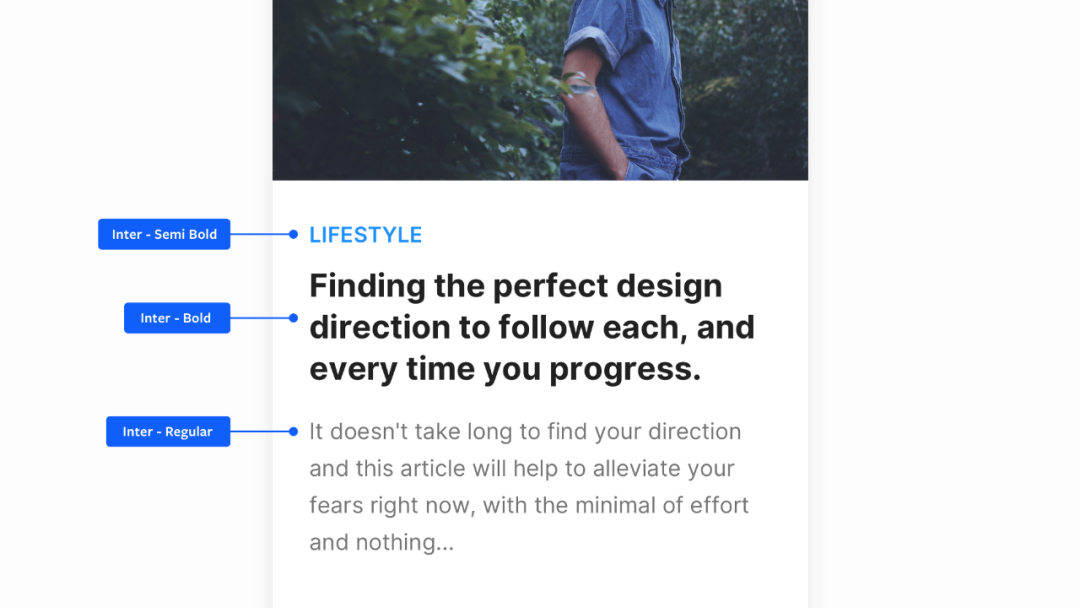
标签:
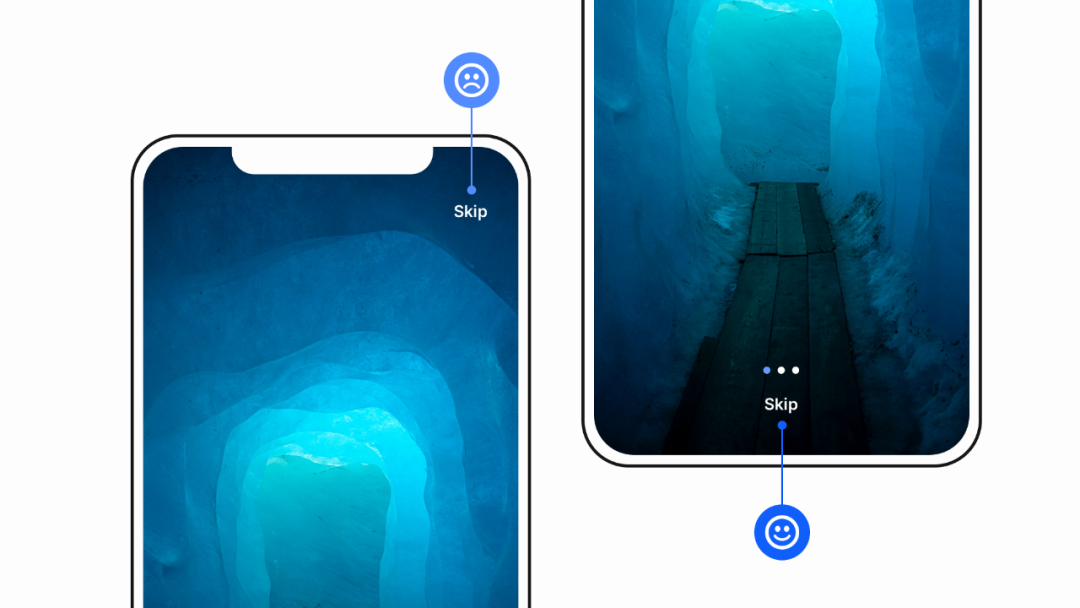
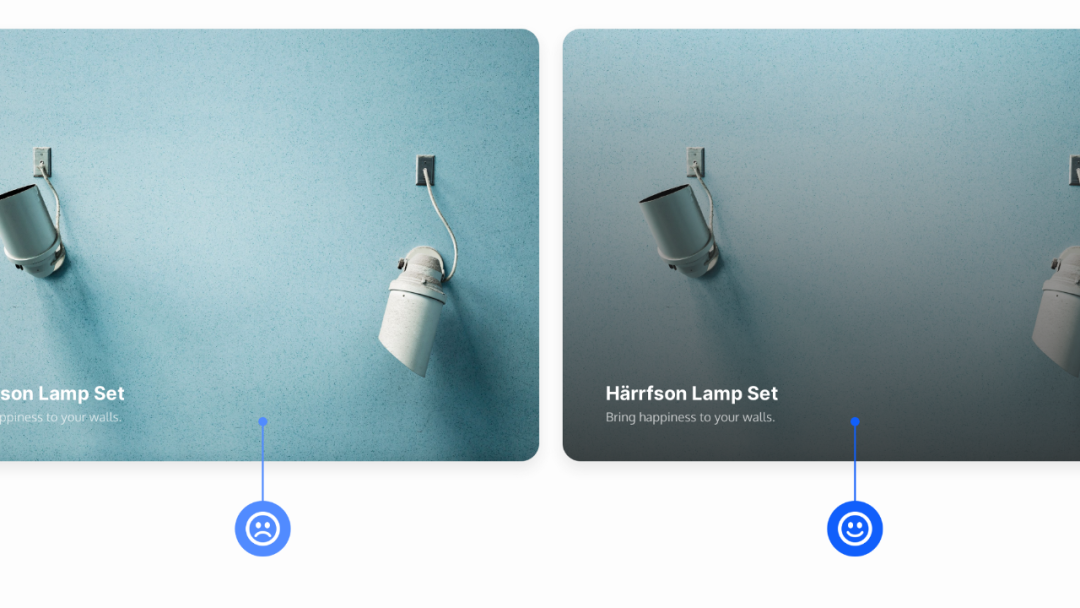
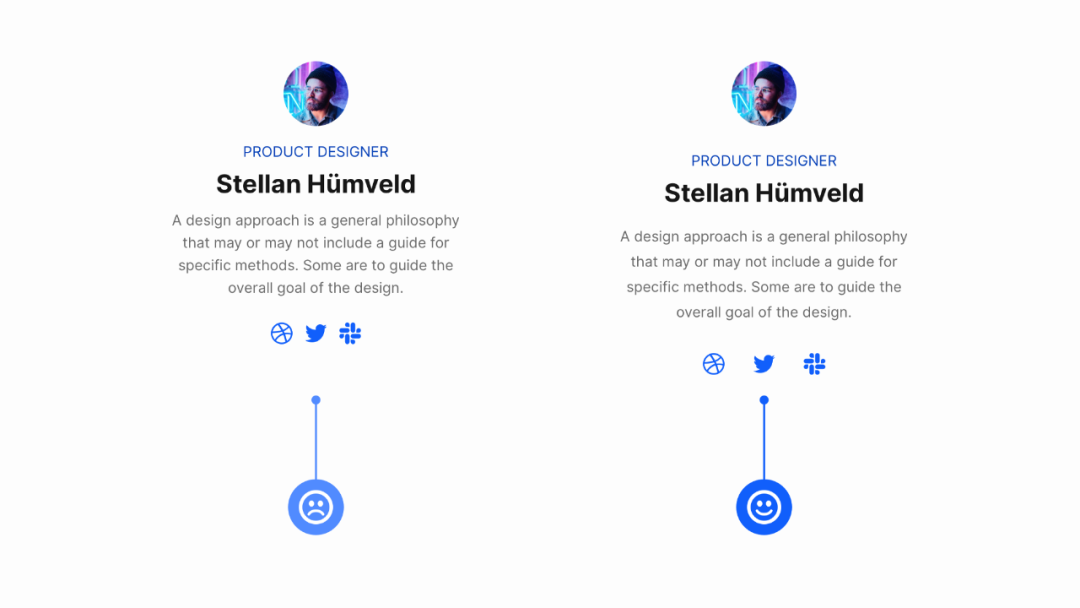
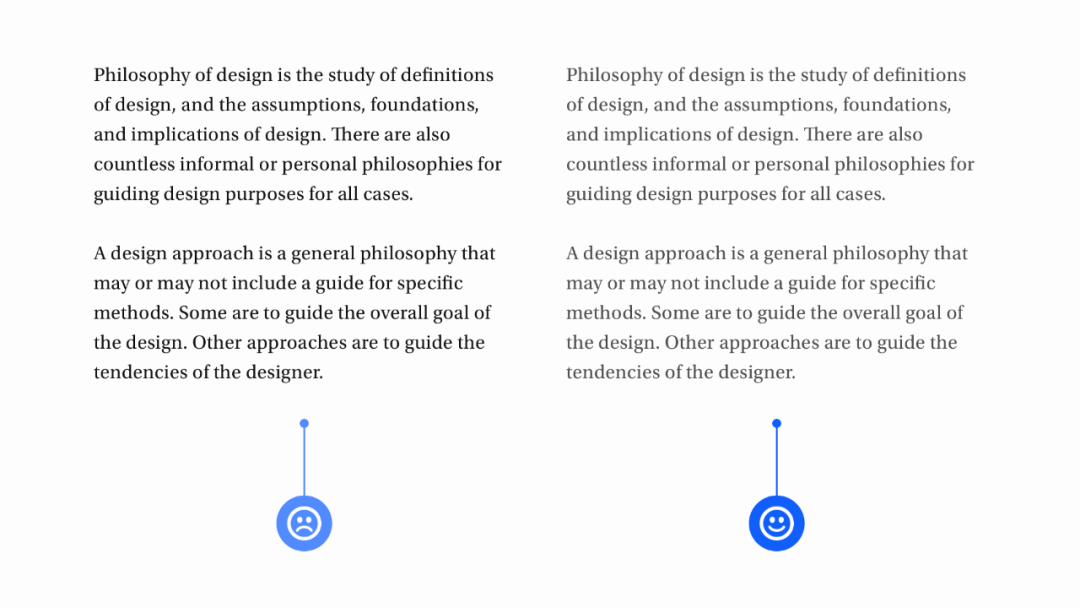
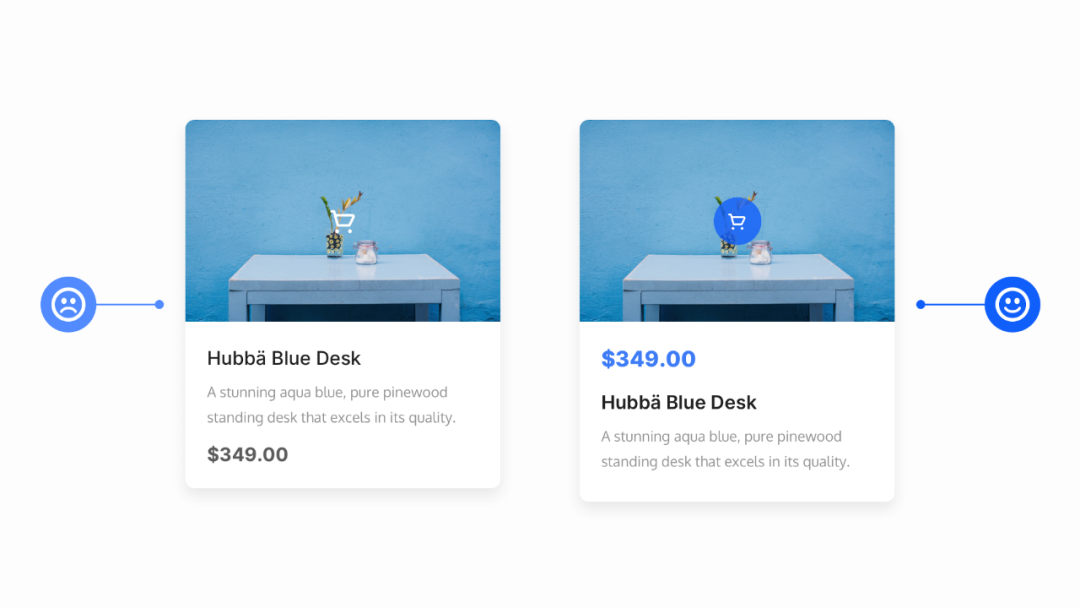
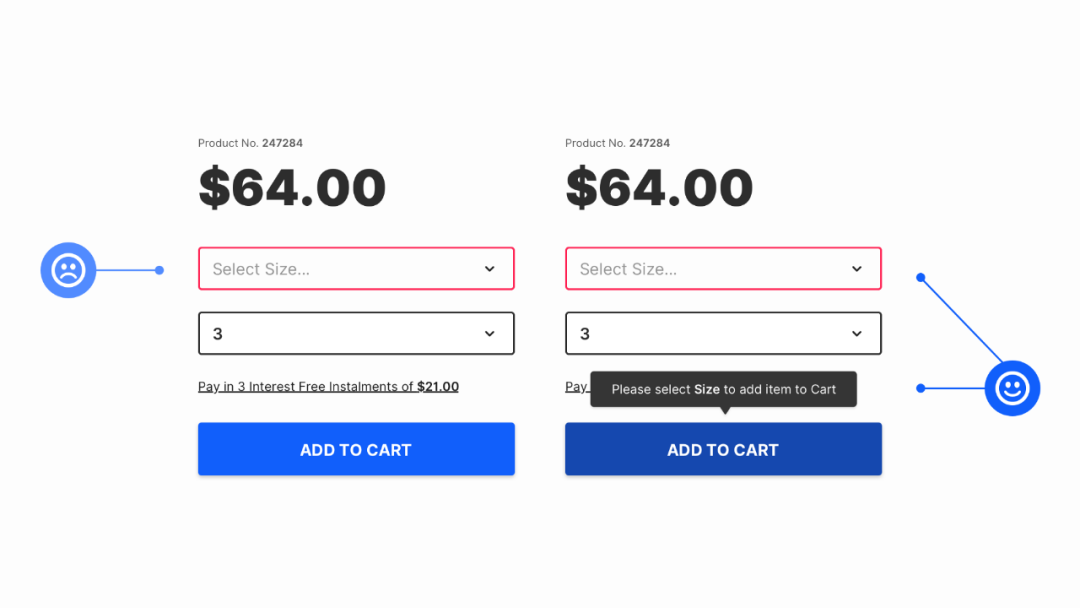
1. 保持字体一致 想要使画面产生差异化效果,不一定要使用不同字体。使用一种字体,恰当结合大小,粗细和颜色,不仅可以达到同样的目的,甚至可以让画面产生更简洁,更一致的视觉。 2. 改善页面的操作布局 在页面布局时考虑到用户的使用习惯,将页面的按钮放置在用户容易触及的范围内很重要,例如将“ 跳过”链接放在容易触及的范围内,使用户可以随时跳过你的引导,大大提升用户体验。 3. 用细微但简单的渐变叠加层改善图文对比度 根据文本在图像上的位置,可以选择有轻微变化的渐变叠加层(比如从上到下或从下到上的渐变),以加强两者之间的对比。 4. 留白是你的朋友 适当使用留白 慷慨适度地使用留白,你会发现即使只是少量的优质白色也可以使你的设计不那么压抑,看起来更舒适更优美。这也是改进设计的最快,最简单的方法之一。 5. 微调明度让文本更显轻盈 在长篇幅文本当中,某些常规粗体字看起来仍然有些沉重,可以通过微调它的色彩,选择诸如 #4F4F4F 这样的色彩,可以使文本更显轻盈,从而对眼睛更加友好舒适。 6. 突出最重要的元素 通过合理地调整字体尺寸、字重、色彩以及和背景的对比度,可以轻松地突出最重要的元素,简单的调整就可使用户体验更好。 7. 为表单报错添加额外的视觉辅助 在用户填写任何形式的表单时,在刚刚执行的操作附近添加错误消息绝对是一种简单但有用的额外视觉帮助,通过明确的视觉指引告诉用户出错的地方和原因。